자신의 마틴게일배팅를 설계하는 데 도움이되는 무료 통합 문서를 다운로드하십시오.
입력 한 이메일은 유효하지 않습니다.
가입해 주셔서 감사합니다.
이메일을 입력하면 귀하는 귀하가 읽고 이해했음을 나타냅니다개인 정보 보호 정책동의합니다 Squarespace로부터 마케팅을 받기 위해.
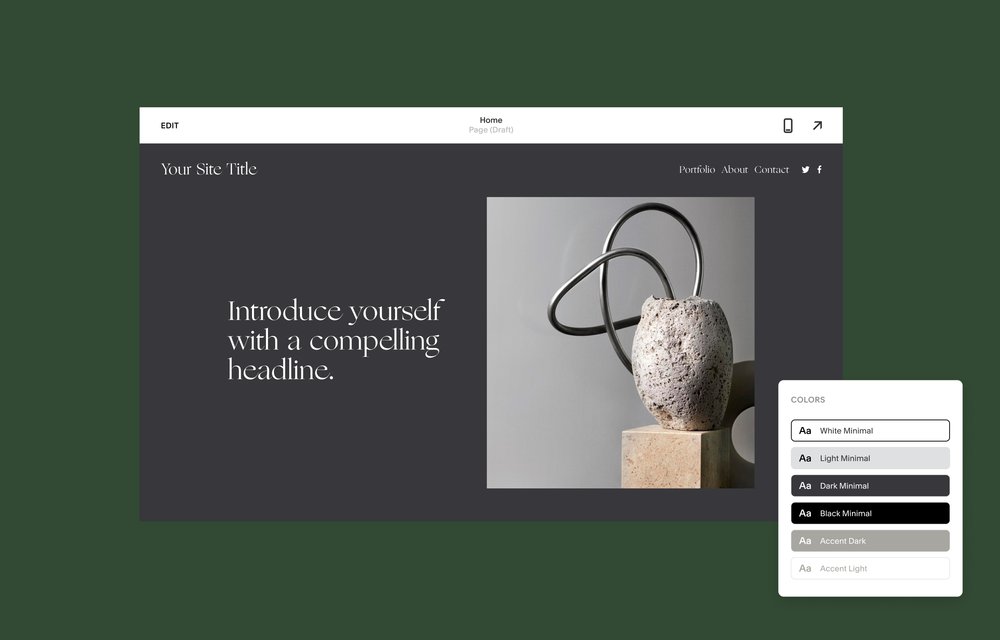
당신에 들어가는 색상, 타이포그래피 및 이미지 웹 마틴게일배팅 디자인온라인 브랜드의 빌딩 블록입니다. 이러한 요소는 자신이 누구인지, 무엇을 대변하는지 대상 고객에게 전달하는 데 도움이 될 수 있습니다.
웹 마틴게일배팅 디자인을 처음 접하거나 기존 마틴게일배팅를 개선하든서명 스타일 만들기웹 디자이너를 고용하지 않고.
색상 팔레트 마틴게일배팅
언제온라인카지노 신용카드 랭킹웹 마틴게일배팅 경우 영감을 얻기 위해 다른 브랜드 나 포트폴리오 사이트를 살펴 보는 데 시간을 보내십시오. 예를 들어 온라인 플랜트 샵을 출시하는 경우 경쟁사 브랜드를보고 온라인 상점의 모양과 느낌을 구별하고 시장에서 눈에 띄는 방법을 확인할 수 있습니다.
색상에서도 중요한 역할을합니다.웹 온라인카지노 벳엔드의, 올바른 색상 조합을 찾는 것은 좋은 웹 디자인의 중심입니다. 예를 들어, 웹 마틴게일배팅 CTA를 명확하게 만드는 색상 팔레트를 선택하면 새로운 방문자가 사이트를 쉽게 탐색 할 수 있습니다. 색상 선택에는 5 가지 주요 접근 방식이 있습니다.
보완 색상 :이것은 컬러 휠의 서로 반대입니다. 이러한 조합에는 바이올렛과 같은 멋진 색상으로 병치 된 노란색과 같은 따뜻한 색이 포함됩니다.
분할 보완 색상 :이것은 컬러 휠의 두 개의 인접한 색상으로 하나의 색상을 분할 한 다음 원래 색상의 보완과 쌍을 이루는 일치합니다. 예를 들어, 빨간색으로 빨간색과 빨간색으로 쪼개 질 수 있습니다. 그런 다음 빨간색의 상보적인 색상 인 Green.
트라이어드 및 사트라드 :컬러 휠과 동일한 거리 (예 : 빨간색, 파란색 및 노란색) 또는 오렌지, 빨간색, 바이올렛 및 파란색 (테트라)..
유사한 색상 :이 조합은 컬러 휠 (예 : 빨간색, 빨간색, 파란색 및 파란색)에서 서로 옆에 앉아 있습니다.
단색 색상 :개별 색상의 다양한 색조, 색조 및 색조를 사용하는 단일 색 구성표
색상 조합을 마틴게일배팅할 때 간단하게 유지하고 마틴게일배팅한 색상 수를 제한하십시오. 일반적으로 3-4 개의 주요 색상을 최대한 활용하십시오.
브랜드 폰트 마틴게일배팅
색상과 마찬가지로 타이포그래피는 우리의 의견을 알려줍니다. 다음은 마틴게일배팅할 수있는 다른 글꼴 스타일입니다.
세리프 글꼴
이 클래식 서체 스타일에는 각 캐릭터의 스트로크 끝에 장식 발 (즉, 세리프)이 있습니다. Times New Roman, Palatino Linotype 또는 Georgia가 그 예입니다. 그들은 긴 텍스트 블록에 좋습니다.웹 온라인카지노 불법 사본, 그들에게 공식적이고 권위있는 품질을 가지고 있습니다.
Sans Serif Fonts
“Sans”는 없음을 의미하므로“Sans Serif”는 장식적인 발이없는 글꼴을 의미합니다. 예로는 Helvetica, Arial 및 Verdana가 있습니다. 그들은 현대적이고 읽기 쉬우 며 단순합니다.
슬래브 세리프 글꼴
기하학적, 블록 및 자신감, 슬래브 세리프 글꼴은 로고, 헤드 라인, 소제목 및 신체 텍스트에도 좋습니다. 로크웰, 소호, 멤피스 및 ITC 루발린 그래프가 포함됩니다.
스크립트 글꼴
스크립트 글꼴은 필기체 필기처럼 보입니다. 작은 형식으로 읽기가 어려울 수 있지만 스크립트 글꼴은 A에서 잘 작동 할 수 있습니다. 방문 페이지, 헤드 라인 또는 소제목으로.
Your브랜드 로고웹 마틴게일배팅 기본 글꼴을 선택하기위한 좋은 출발점을 제공해야합니다. 문자 그대로 다른 타이포그래피에서 로고 글꼴을 사용할 필요는 없지만 헤드 라인 레벨 텍스트에 사용하여 브랜드 연속성을 생성 할 수 있습니다. 아직 로고가 없다면 Squarespace의 무료 로고 메이커시작하는 데 도움이 될 수 있습니다.
마틴게일배팅에서 아이콘 사용
아이콘은 단어 나 개념을 나타내는 그림입니다. 간단한 이미지를 사용하여 복잡한 의미를 전달합니다. Swoosh 또는 Little Blue Bird를 보면서 알 수있는 세계에서 가장 큰 브랜드가 얼마나 많은지 생각해보십시오.
너무 적게 제안하기 때문에 아이콘은 웹 마틴게일배팅에서 잘 작동하여 독자의 주요 정보에 대한 관심을 끌고를 안내합니다. 사용자 경험. 비즈니스의 소셜 미디어 페이지에 대한 링크로 사용되는 아이콘을 생각해보십시오. 이 아이콘은 웹 페이지에 나타날 때 클릭 할 때 어디로 향하는 위치를 정확히 알고 있어야합니다..
비즈니스에 대한 강력한 아이콘을 만들려면 브랜드를 제시하려는 방법과 어떤 인상을 만들고 싶은지 고려하십시오. 마틴게일배팅한 모양은 전반적인 미적 및 메시지를 반영해야합니다. 예를 들어, 최신 글꼴과 쌍을 이루는 부드러운 색상 팔레트가있는 경우 단일 라인에 의존하여 모양을 만들어내는 간단한 아이콘을 고수 할 수 있습니다. 또는 더 대담하고 밝은 브랜딩이있는 경우 간단한 스타일과 톤을 반영하는 기하학적 모양을 시험해 볼 수 있습니다. 아이콘으로 그림은 천 단어의 가치가있을 수 있습니다.